Slideshow Featured Post Menarik dengan CSS dan jQuery, maxtrick berbagi tips trick bagaimana membuat Slide Show post menarik di blog kita. Untuk Demo, sobat blogger bisa melihatnya di web ini. Kelebihan slider ini adalah dia tidak memberatkan kinerja blog, fast respon slider dan membuat blog kita lebih interaktif.
Slideshow Featured Post Menarik dengan CSS dan jQuery
Kriteria Post Hari Ini :
- Goal : Membuat Slider menarik diatas Postingan Blog kita
- Tujuan : Membuat web kita menjadi lebih menarik dan interaktif
- Fitur : User friendly dan fast respon Slide Show, Responsive Slide Show
Tutorial - Tahap 1: Menampilkan Widget Di Atas Blog Post
- Pada dashbord pilih Template kemudian klik tombol Edit HTML
- Kemudian cari kode <b:section class='main' id='main' showaddelement='no'> lalu ganti rubah showaddelement menjadi yes sehingga menjadi seperti ini <b:section class='main' id='main' showaddelement='yes'>
NB: Untuk mempermudah dalam pencarian tekan Ctrl+F pada keyboard lalu tulis <b:section class='main' id='main' showaddelement='no'>. - Klik Simpan
Tutorial - Tahap 2: Menambahkan Widget Feature Post
- Pada dashbord pilih Layout/Tata Letak kemudian klik tulisan Add a Gadget diatas Blog Post Area
- Setelah itu scroll kebawah hingga menemukan HTML/JavaScript lalu klik tombol tambah yang ada disudut kanan
- Kemudian Masukkan Kode berikut:
<style scoped="" type="text/css">#slides *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}#slides ul,#slides li{padding:0;margin:0;list-style:none;position:relative}#slides ul{height:250px}#slides li{width:49.9%;height:100%;position:absolute;display:none}#slides li:nth-child(1), #slides li:nth-child(2), #slides li:nth-child(3), #slides li:nth-child(4){display:block}#slides li:nth-child(1){left:0;top:0}#slides li:nth-child(2){left:50.1%;width:24.8%;height:49.8%}#slides li:nth-child(3){left:75.2%;width:24.8%;height:49.8%}#slides li:nth-child(4){left:50.1%;top:50.2%;height:49.9%}#slides a{display:block;width:100%;height:100%;overflow:hidden}#slides img{display:block;width:100%;height:100%;border:0;padding:4px;background-color:#0097BD;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px}#slides .overlayx{width:100%;height:100%;position:absolute;z-index:2;background-image:url(http://1.bp.blogspot.com/-FtnGJHMcWH8/UIV3IE-aaJI/AAAAAAAAGHs/WvLypnWxg5A/s1600/linebg-fade.png);background-position:50% 50%;background-repeat:repeat-x;border:4px solid #0097BD;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px}#slides h4{position:absolute;bottom:30px;margin:0;font-size:18px;font-family:Georgia,Times,"Times New Roman";left:0;padding:0 10px;color:white;z-index:3;line-height:20px;font-weight:normal}#slides li:nth-child(2) h4,#slides li:nth-child(3) h4{font-size:13px;line-height:15px}#slides .label_text{font-size:9px;color:white;bottom:10px;z-index:3;left:10px;font-family:Verdana,Geneva,sans-serif;position:absolute}#slides li:nth-child(2) .autname,#slides li:nth-child(3) .autname{display:none}#slides .overlayx,#slides li{-webkit-transition:all .4s ease-in-out;-moz-transition:all .4s ease-in-out;-o-transition:all .4s ease-in-out;-ms-transition:all .4s ease-in-out;transition:all .4s ease-in-out}#slides li:hover .overlayx{-ms-filter:"progid:DXImageTransform.Microsoft. Alpha(Opacity=10)";filter:alpha(opacity=10);-khtml-opacity:0.1;-moz-opacity:0.1;opacity:0.1}#buttons{margin:5px 0 0}#buttons a{display:inline-block;text-indent:-9999px;width:15px;height:25px;position:relative}#buttons a::before{content:"";width:0;height:0;border-width:8px 7px;border-style:solid;border-color:transparent #535353 transparent transparent;position:absolute;top:50%;margin-top:-8px;margin-left:-10px;left:50%}#buttons a#nextx::before{border-color:transparent transparent transparent #535353;margin-left:-3px}@media only screen and (max-width:600px){ #slides ul{height:600px} #slides li:nth-child(1){width:100%;height:49.8%} #slides li:nth-child(2){top:50.2%;height:24.8%;left:0;width:49.8%} #slides li:nth-child(3){left:50.2%;top:50.2%;width:49.8%;height:24.8%} #slides li:nth-child(4){left:0;top:75.3%;height:24.8%;width:100%}} </style><div id="featuredpost"></div><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script><script src="https://ivyth.googlecode.com/svn/js/featuredpost.min.js" type="text/javascript"></script><script type='text/javascript'>$(document).ready(function () {FeaturedPost({ blogURL:"http://maxtrick.blogspot.com", MaxPost:8, idcontaint:"#featuredpost", ImageSize:300, interval:5000, autoplay:true, tagName:false}); }); </script>
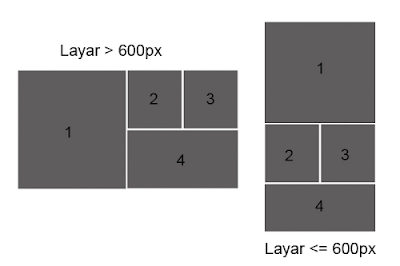
NB: Pada line 24 adalah kode untuk responsive. Kode itu jalan ketika tampilan layar kurang dari 600px. jika tidak ingin menyertakan fungsi responsive silahkan hapus kode line 24-30.- Pada line 33 adalah link script jQuery library. Jika di template ada sudah ada silahkan hapus kode ini. Karena pemasangan lebih dari 1 jQuery Library dapat membuat error
- Klik Simpan
Tutorial - Tahap 3: Membungkus Widget dengan Tag Kondisional
- Pada dashbord pilih Template kemudian klik tombol Edit HTML dan centang pada bagianExpand Widget Templates
- Kemudian cari kode <b:section class='main' id='main' showaddelement='yes'>, karena sebelumnya telah ditambahkan HTML widget maka akan terlihat widget type HTML dengan id HTMLxx (xx: nomor widget HTML).
Misalnya widget HTML dengan id HTML5 yang akan saya tambahkan tag kondisional hanya pada halaman depan/beranda
Maka akan menjadi seperti ini:
<b:widget id='HTML5' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
- Klik Simpan
Bila merasa keksusahan dalam setting Template,
SOBAT BISA MEMESAN PADA SAYA UNTUK SETTING pada Theme sobat. Blogspot.
"Melayani Optimasi Template Sobat Blogger"
Masalah harga saya tidak prioritaskan yang terpenting saya bisa membantu kawan semua
How To Order to us To Optimeze Your Blogger :
- Just comment in post below and said that you want to order.
Feature : Fast Respon & Pengerjaan paling lambat 2 hari ^^
Slideshow Featured Post Menarik dengan CSS dan jQuery